-
HTML
1.태그
-<>시작 태그 , </>닫히는 태그
-<strong> 진하게 표시해라
-<h1> : heading1 </h1>
h1은 줄바꿈 한다는 약속이 되어있음
<h2>…좀더 작은 글자로
2.속성
<a>:</a>: 이 안의 것이 링크라는 것을 알려주는 태그
<a heft =“링크 자리”> </a>: herf라는 속성
<a heft =“링크 자리” target =“=blank”> </a> : 새로운 탭에서 링크 열기…target 속성, 순서는 상관 없음
<a heft =“링크 자리” target =“=blank” title =“멘트”> </a>: 커서 올려두면 멘트 뜸
목록으로 보이기
<li>한줄씩 </li>: 리스트로 보이기
<ul> </ul> : 성격이 비슷한 애들끼리 그룹핑 …unordered list
<ol>이 안에 li들어감 </ol>: ol 사이에 있는 li는 숫자가 붙음..ordered list
<dl>
<dt>상위
<dd>하위
이 위에까지는 본문에 해당되는 태그
title
<title>타이틀 </title> : 타이틀이 웹의 탭에 적힘
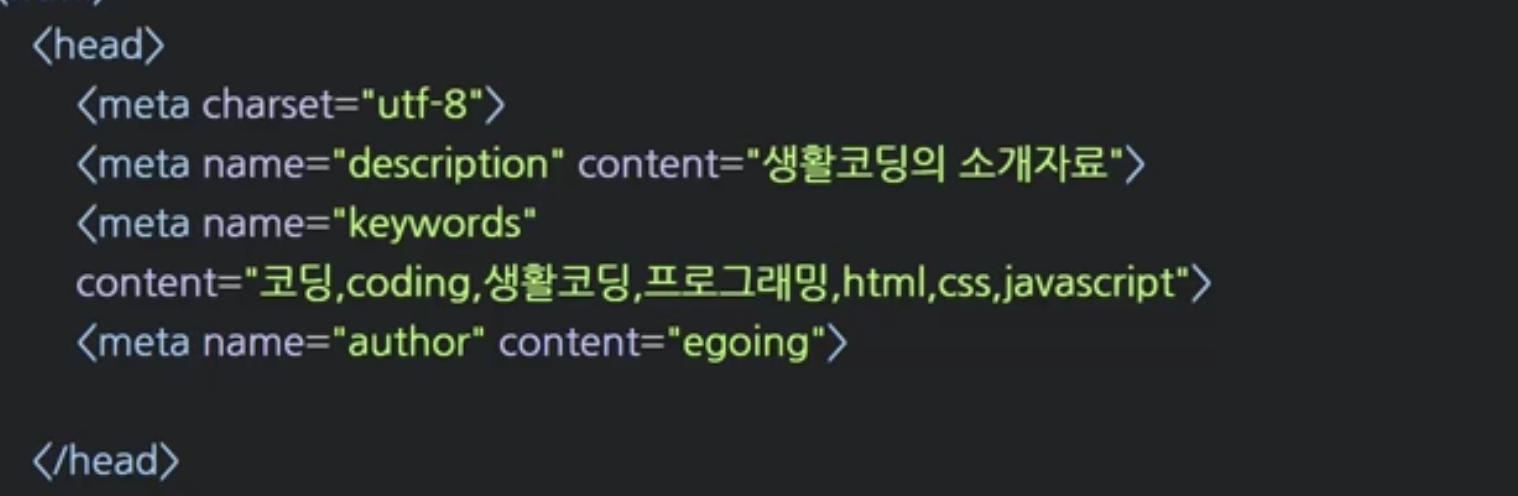
<meat charset = “utf-8”> : 글자가 깨지는거 해결
-이 두개의 정보는 문서의 본무의 내용은 아니지만 본문을 꾸며주는, 설명해주는 애들임…이 둘은 각각 다른 곳에 담아야 함
-본문이 아닌 태그는 <head></head>
-본문인 태그는 <body></body>
-head랑 body는 <html></html> 태그로 감싸줘야 됨
——doctype
코드의 시작 부분에
<!DOCTYPE html>을 넣어주면 됨
자신이 작성한 html코드가 어떤 방식의 html로 써졌느냐를 브라우저에게 알려주는 거…맨 위에 적어줘야 됨
<p>
p: paragraph
<hr> : 브레이크하는 라인
<br>: 엔터키 같은 역할
<pre> : 라인을 다르게 주고 싶을때 쓰는 태그
<h1 style = “background-color : ~~~”>: h 나 p 태그 같은 태그 안에 넣음
<p style = “text-align:center”>: 정렬\
style = “border:none” //테두리를 두고 싶지 않아
style = “border : 2px solid red;”: 테두리를 이렇게 둘거야
<b>: 볼드 텍스트
<strong>:강조
<i>:이텔릭 체
<em> - Emphasized text
<mark> - Marked text : 형광펜 친 듯이
<small> - Smaller text
<del> - Deleted text
<ins> - Inserted text
<sub> - Subscript text:아래 첨자
<sup> - Superscript text : 위 첨자
<!—주석 —>
<img scr = “이미지 머 블라블라” alt = “이미지 이름” style=>
<button onclick = “”>버튼에 쓰일 이름 </button>
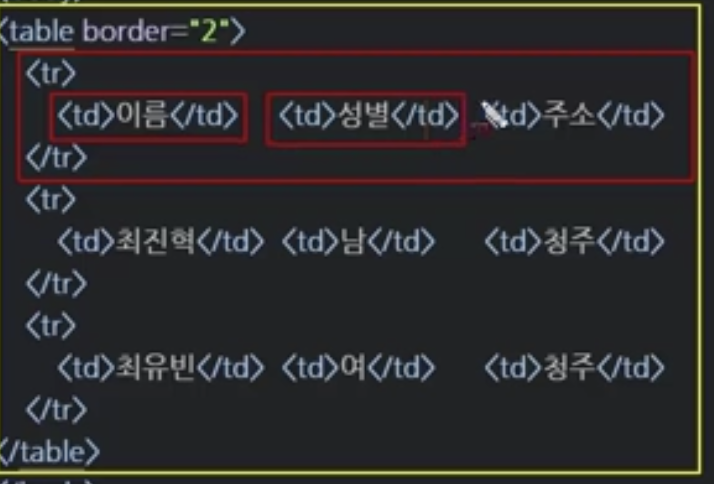
<tr> : 테이블임
<tr></tr> : 헤더임
</tr>
<tr>
<td></td>:셀
</tr>
th에 colspan 혹은 rowspan
모든 요소를 <td>로 묶어줘
하나의 행을 그룹핑 해줘야 됨 <tr>로 : table row
이제 이거 전체를 <table>이라는 태그로 묶어 줘야 됨
이 <table>이라는 태그 안에 style로 border 설정


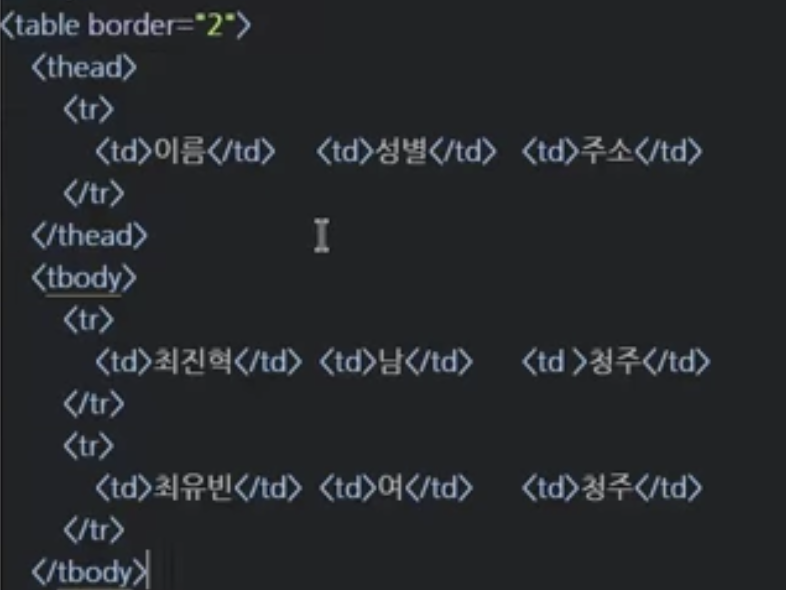
<tfoot> </tfoot>: 가장 밑
<thead> </thead>: 가장 위
셀 병합하는 방법
수직:병합하고자 하는 첫번째에 <td rowspan = “2”> : 두개의 행이 병합된다 / 그리고 밑에 있는 것은 지워버리기
수평: <td colspan = “3”> //3개의 콜럼이 함쳐진 것이다, 옆에 있는거 지워줘라
<div>:하나의 블록을 지정해주고 아넹 일관된 스타일을 지정해주거나 다른 역할을 함
<span>
Iframe
어딘가에 같은레벨로 지정되어 있는 파일을 안에 서브로 넣는거
<meta>
어떠한 데이터를 설명하는 태그
웹 페이지에서는 표시되지 않음
이 웹페이지를잘 설명하는 키워드들 넣을 수도

<meta name = “viewport” content = “width = device-witdh, initial-scale = 1.0”>//웝페이지 보는 디바이스에 맞게끔
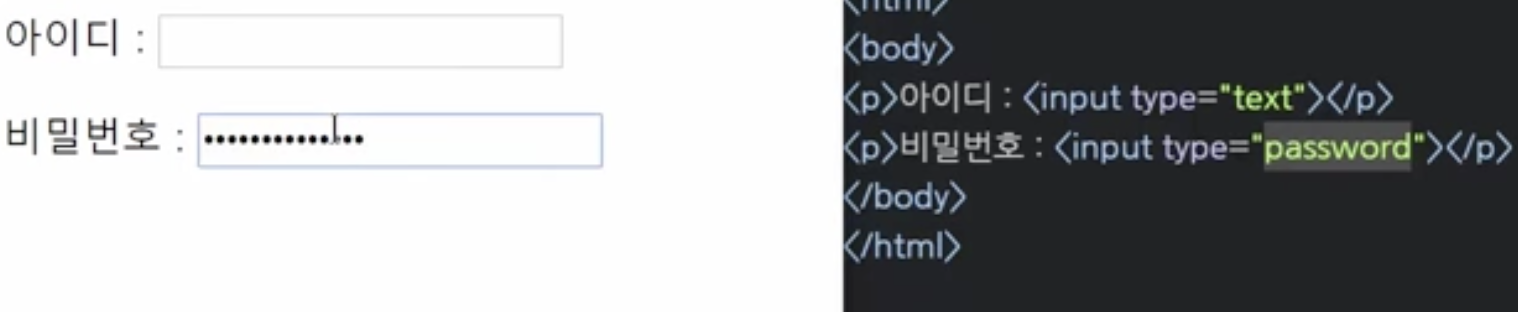
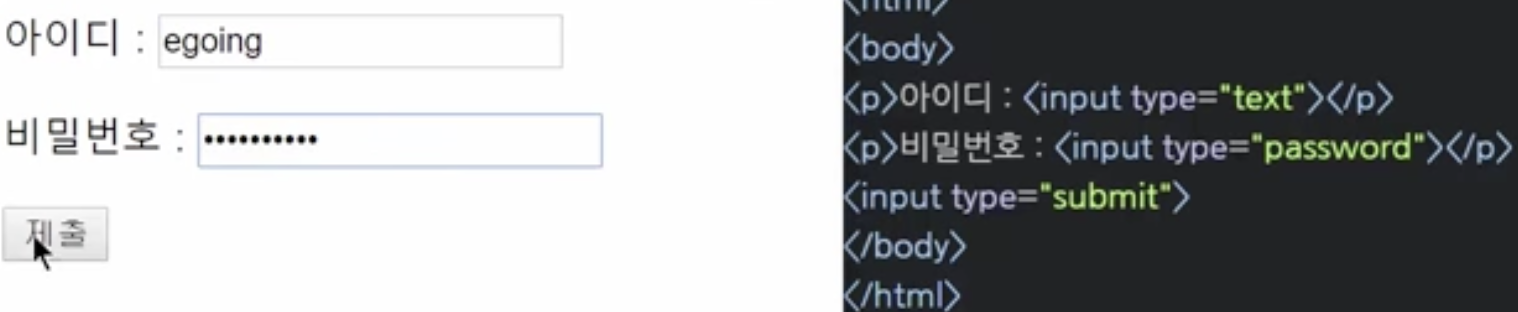
<forms>
사용자가 입력한 정보를 서버로 전송할떄
사용자로부터 입력을 받을 수 있도록 하는
거 : <input type = “text”>//이건 문자를 입력 받을 수 있는 박스

제출하도록 하는게 subbmit

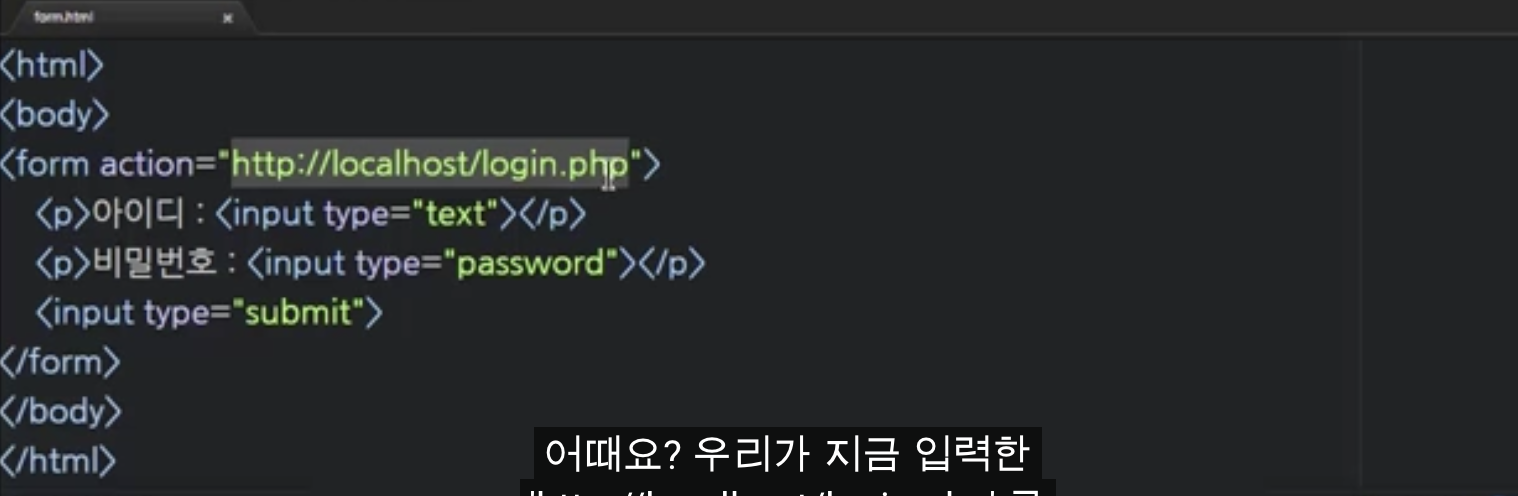
그래서 정보를 어디로 보낼건데? 이거를 하는게 form 태그의 action에 써주면 됨

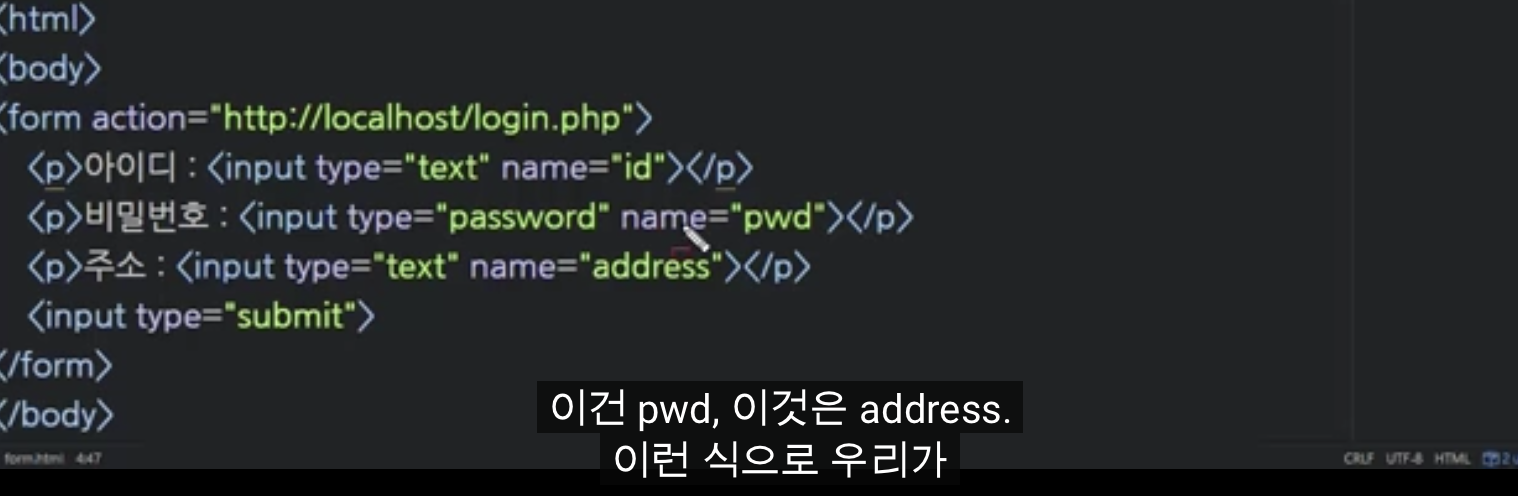
구분을 위해 이름을 정해줘야 됨 ;name

<label>
<vedio>
<audio>
<object?
'ECC_웹_FE' 카테고리의 다른 글
구름.ide 팀원들과 함께 시작하기 (0) 2023.05.09 JavaScript (0) 2023.04.08 CSS 스터디 (0) 2023.03.25